
Jakiś czas temu w Polskiej programistycznej blogosferze pojawił się artykuł o jakości kodu. Autor zaczyna od przypomnienia reguły DRY (do not repeat yourself). W wielkim skrócie chodzi o to aby nie powtarzać kodu tylko wspólne części wynosić do współdzielonych modułów/bibliotek/funkcji. Niestety artykuł nie wspomina skrajnie odmiennego paradygmatu – WET (write everything twice).
Twierdzenie (Copiego-Pasta): Metoda kopiuj wklej jest zbieżna dla każdego problemu.
Dowód powyższego twierdzenia pozostawiamy czytelnikowi jako samodzielne ćwiczenie.
Kiedy tworzymy mokry kod? Za każdym razem gdy chcemy powielić jakiś kawałek kodu już istniejącego w systemie. Zamiast ekstrakcji do funkcji/klasy/metody korzystamy z kopiuj-wklej. Zastanówmy się, jak zaczynamy nowy projekt? W większych firmach, zazwyczaj kopiuje się już istniejący projekt. Wyrzuca całą logikę biznesową i w ten sposób w 3 minuty mamy gotowy szkielet który możemy wypełnić. Gdy brakuje nam jakiejś wewnętrznej funkcjonalności po prostu kopiujemy ją z innego projektu. Co więcej nie jesteśmy ograniczeni do kopiowania tylko z wewnętrznych projektów. Równie dobrze kod możemy kopiować z dokumentacji, GitHuba, czy StackOverflow. Tu dochodzimy do sedna. Ile razy zdarzało Ci się kopiować kod ze StackOverflow. Puryści DRY pewnie zżymają się na takie przypadki: “Przecież to powinno być zamknięte w bibliotekę i wrzucone do Mavane” (patrz incydent leftpada), ale prawda jest taka że nikt nie ma na to czasu.
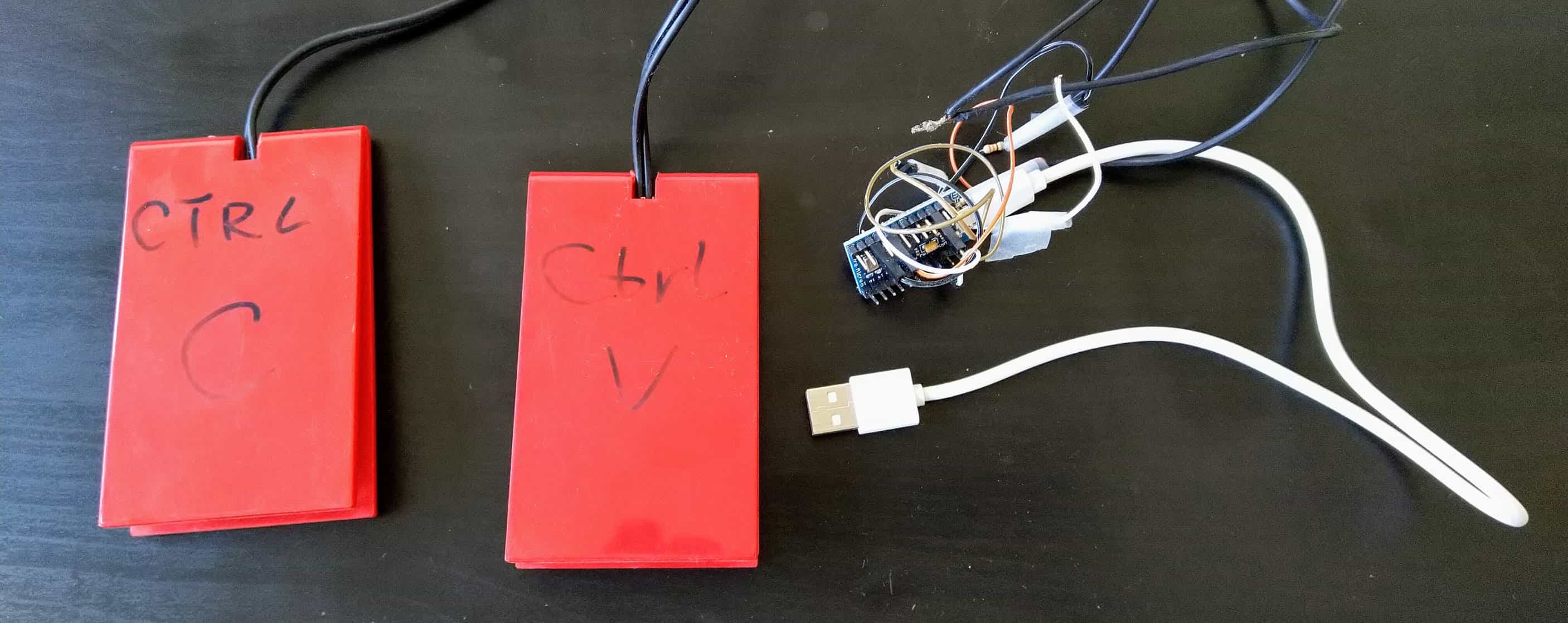
Właśnie, nikt nie ma czasu. Jak możemy jeszcze bardziej zoptymalizować kopiowanie i wklejanie. Z pewnością każdy pamięta skrót klawiaturowy Ctrl-C/Ctrl+V czy da się szybciej? Oczywiście, istnieje specjalnie dedykowany sprzęt do tego Co prawda cena wydaje się wygórowana ale przecież czas to pieniądz a taki sprzęt zwróci nam się już po tygodniu. Gdybyśmy jednak chcieli oszczędzić to poniżej przedstawiam przepis jak identyczne pedały zrobić w domu za ułamek ceny oryginału. Do tego celu potrzebne nam będą
- Pedały (najtańsze są te dla maszyn do tatuażu)
- Arduino UNO
- Kabelki (ze starego komputera)
- Oporniki (dlaczego?)
- Lutownica (kable możemy też, skręcić ze sobą i okleić taśmą żeby było taniej)
- Kabel USB-MicroUSB (od starego telefonu, teraz wszyscy i tak mają USB-C)
Wszystko łączymy według schematu
I programujemy poniższym kodem:
#include "Keyboard.h"
const int inputPin = 5;
const int inputPin2 = 7;
int buttonState;
int buttonState2;
int lastButtonState = LOW;
int lastButtonState2 = LOW;
long lastDebounceTime = 0;
long debounceDelay = 30;
void setup() {
pinMode(inputPin, INPUT);
pinMode(inputPin2, INPUT);
Keyboard.begin();
digitalWrite(inputPin2, LOW);
digitalWrite(inputPin, LOW);
}
void loop() {
int reading = digitalRead(inputPin);
int reading2 = digitalRead(inputPin2);
if (reading != lastButtonState && reading2 != lastButtonState2) {
lastDebounceTime = millis();
}
if ((millis() - lastDebounceTime) > debounceDelay) {
if (reading != buttonState) {
buttonState = reading;
if (buttonState == HIGH) {
Keyboard.press(KEY_LEFT_CTRL);
Keyboard.press('v');
delay(30);
Keyboard.releaseAll();
}
} else if (reading2 != buttonState2) {
buttonState2 = reading2;
if (buttonState2 == HIGH) {
Keyboard.press(KEY_LEFT_CTRL);
Keyboard.press('c');
delay(30);
Keyboard.releaseAll();
}
}
}
lastButtonState = reading;
lastButtonState2 = reading2;
}
Warto zaznaczyć że kod również powstał o metodykę WET (został skopiowany z dokumentacji). Po wszystkim podłączamy do komputera i możemy cieszyć się naszym mokrym kodem.
Miłego kopiowania!
These are two arduino powered pedals, guys from my office handed over to a dev, who perhaps does a bit too much "stackoverflow-programming" pic.twitter.com/yqxSoBboNR
— Jakub Nabrdalik 🇺🇦 (@jnabrdalik) April 6, 2017
Całość dostępna jest tu. Nazwa Pianogrammer wzięła się z wyglądu pedałów które leżąc na podłodze przypominają pedały fortepianu. Dzięki temu nasza praca nabiera trochę więcej elegancji i nie wyglądamy jak zwykły klawiszowiec ale jak pianista

Warto tutaj wspomnieć o idealnie wpisującym się w to podejście wzorcu fabryki manualnej. Jest to pewne usprawnienie znanego wzorca fabryki abstrakcyjnej, różniące się od niego tym, że zamiast tworzyć wspólną abstrakcję nad podobnymi obiektami i wydzielać ich tworzenie do specjalnej fabryki, możemy po prostu kopiować kod instancjonujący w kolejne miejsca, w których go potrzebujemy. Proste, skuteczne, mokre.